Margin and Padding in CSS
The padding Property
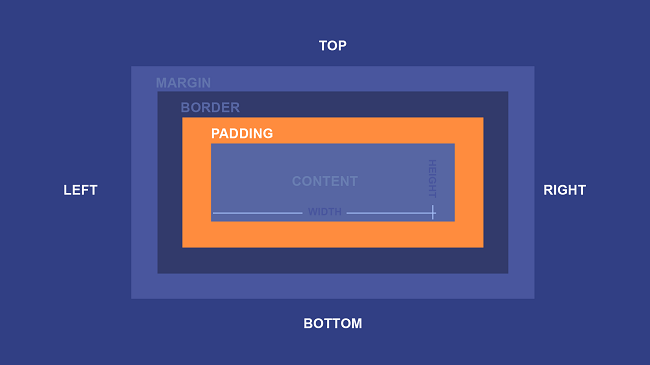
Padding is the space between the content of an element and its border.

The inner spacing of an element is set using the padding property. If the padding is the same on all sides, you can simply write:
.main__content {
padding: 15px;
}
This is called shorthand syntax.
If the paddings differ on each side, you can use the full syntax, specifying each side separately:
.main__content {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
padding-topadds space at the toppadding-righton the rightpadding-bottomat the bottompadding-lefton the left
The margin Property
Margin is the space between the outer border of an element and the boundaries of its parent or neighboring elements.
The margin property is used to manage outer spacing. Like padding, it supports both shorthand and full syntax.
/* Shorthand */
margin: 20px;
/* Full syntax */
margin-top: 0;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 15px;
margin-topcreates space above the elementmargin-righton the rightmargin-bottombelow the elementmargin-lefton the left
